WaveMaker Asset for Unity
First announcement about my upcoming WaveMaker asset. First impressions. I have already released some information on social media about my upcoming asset for Unity. This is a big project I've been working on my spare time for the last year and a half during my trips to my office in Madrid.
I have already released some information on social media about my upcoming asset for Unity. This is a big project I've been working on my spare time for the last year and a half during my trips to my office in Madrid.
If you want to stay tuned on updates, I suggest you follow my blog (using, for example, Feedly on your phone and browser, which I use all the time) or if you are more of a social media user, using the little icons on the sidebar / bottom of the page, but those will be just little excerpts of what I publish here.
I just wanted to share some videos and information about it. Here's the first video I posted. I'm so happy to see that people reacted very well, and it was trending on #unity, which gave me a lot of feedback.
[Video Removed]
And this is one of the latest videos I published.
What is the asset about?
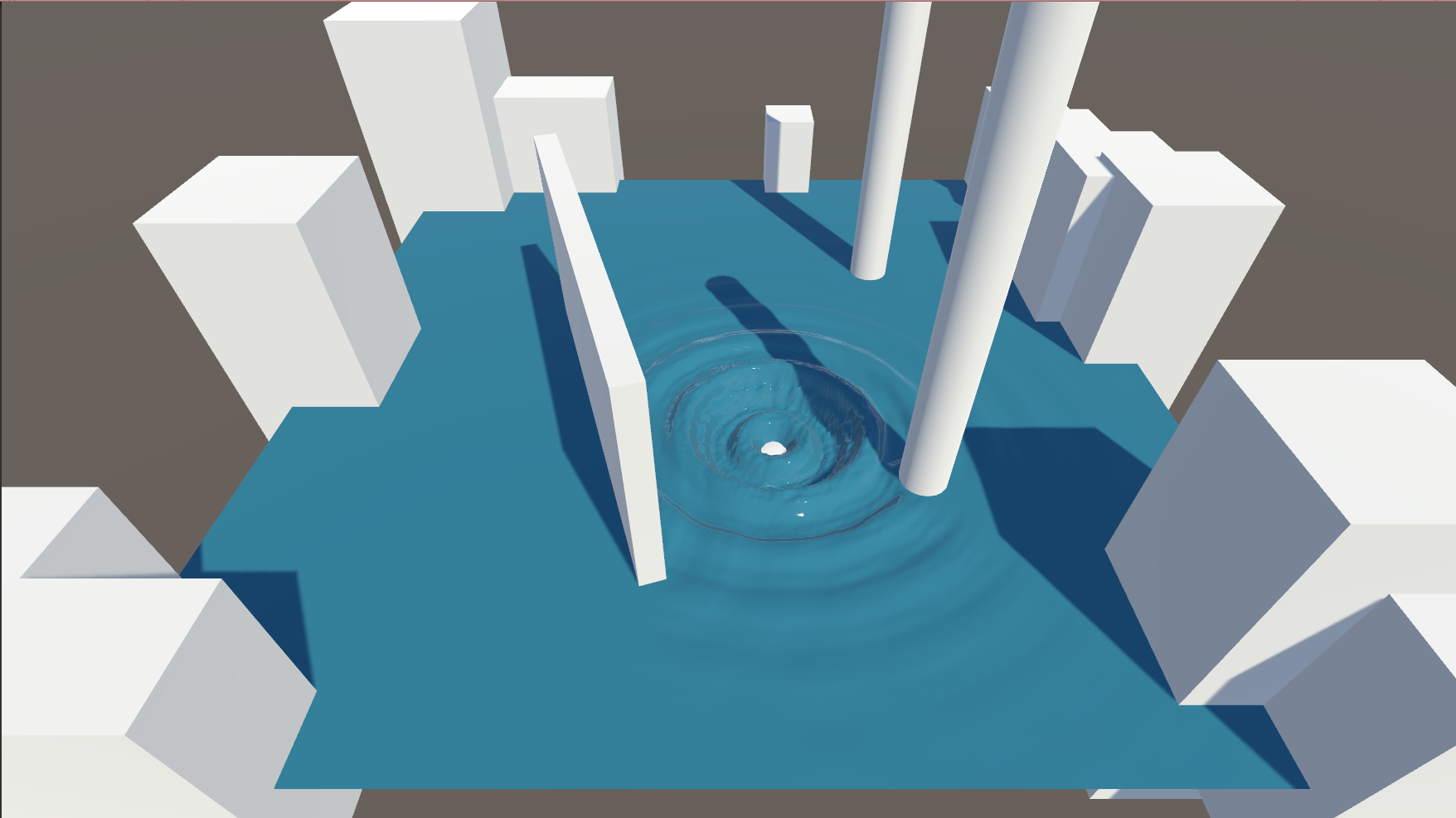
It can be used to create small spaces where waves are generated, like a pool, a pond, or similar water spaces. But you can rotate it, and use it as a portal or change the parameters to generate slower or denser waves. It is just... a wave generator. Right now you can change the propagation speed, which zones are fixed zones to generate hits on walls and objects, automatic detection of intersections, and a paint mode for manual fix (to create the shape you want).
What is not?
Some of the features I mention here will be added very soon, maybe on the next release, but right now I'm working on a basic asset.
On the first version there is no buoyancy, so no floating objects, no wind effect, no splashes, no foam, no shaders.
It is not a shader effect, it is a real mesh, real-time simulated, so your material will react as if the mesh changed the same was as an animation.
It cannot be used for huge spaces, oceans, seas. It should be used for small spaces, add-ons to your games.
Efficiency?
Right now it is pretty fast, and I still haven't used threads or the job system. I will publish more numbers when I finish it and make a final efficiency pass that will improve it a lot. Depends on the resolution, but it is never more than 3ms (fixedUpdate + update). But that is definitely going to be a lot less. Sometimes it can be around 0.2ms and my goal is to make it faster.
Watch it live

I created this scene for you to see live on your browser. You can't modify anything, it's just a WebGL test.
Test Scene <-- Removed Link. Visit the official website!
The Ship Game. Try it!
I made a little game for people to test online. You can play too using a computer with arrow keys. Try it here [Edit. Find more advanced versions in the official website]. The best 1.0 version will be always uploaded there.

I'm very excited to show this at last! Stay tuned, more is coming.
Cheers
Lidia
